Confluence(コンフルエンス)では、マークダウンを使った文章の編集が可能です。マークダウンは記述が簡略化されているため、作成した文章を分かりやすく視覚化でき、比較的習得しやすいというメリットがあります。
今回は、Confluenceで使用できるマークダウンの使い方や記述例を紹介します。
Confluence(コンフルエンス)でのマークダウンの使い方
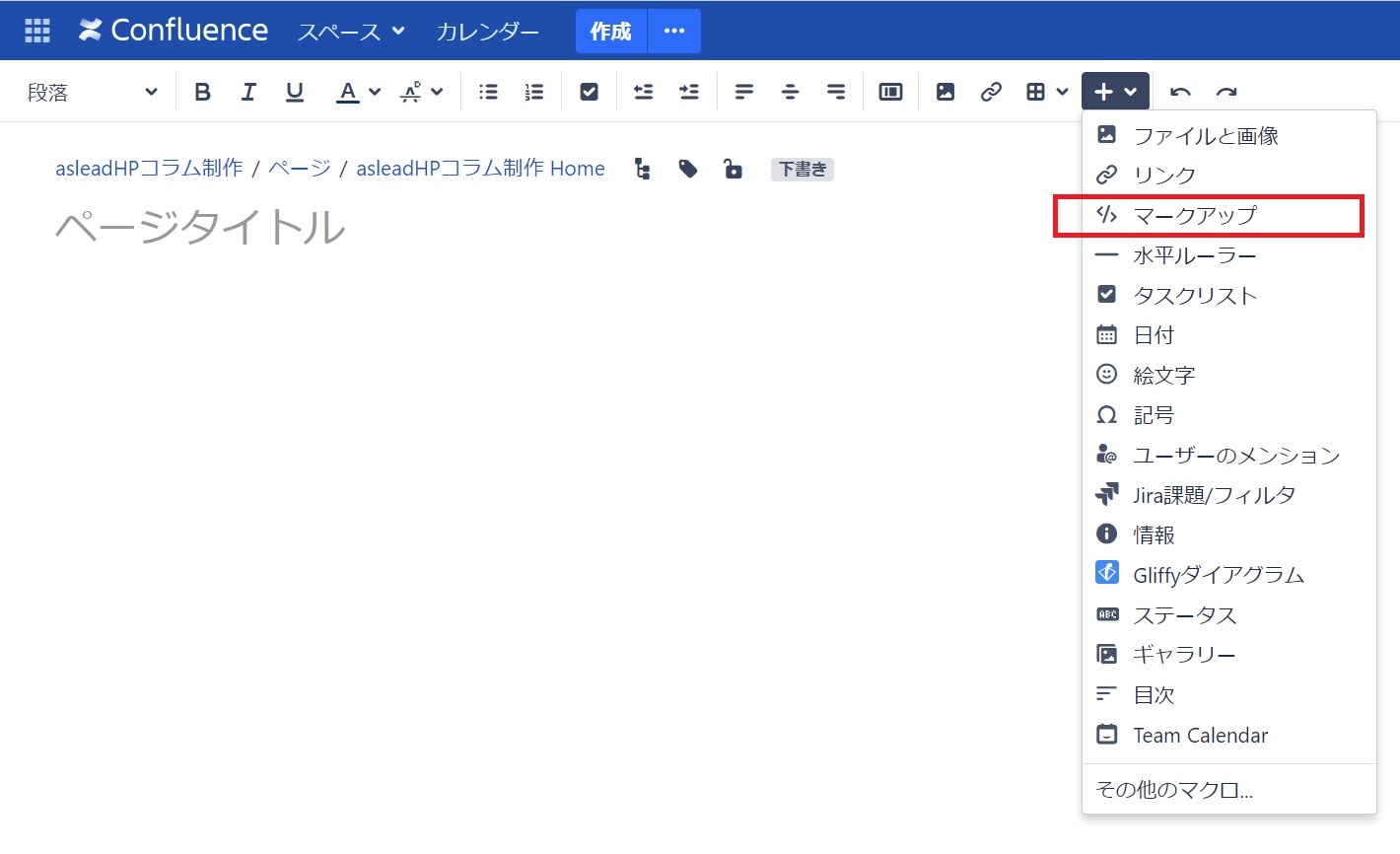
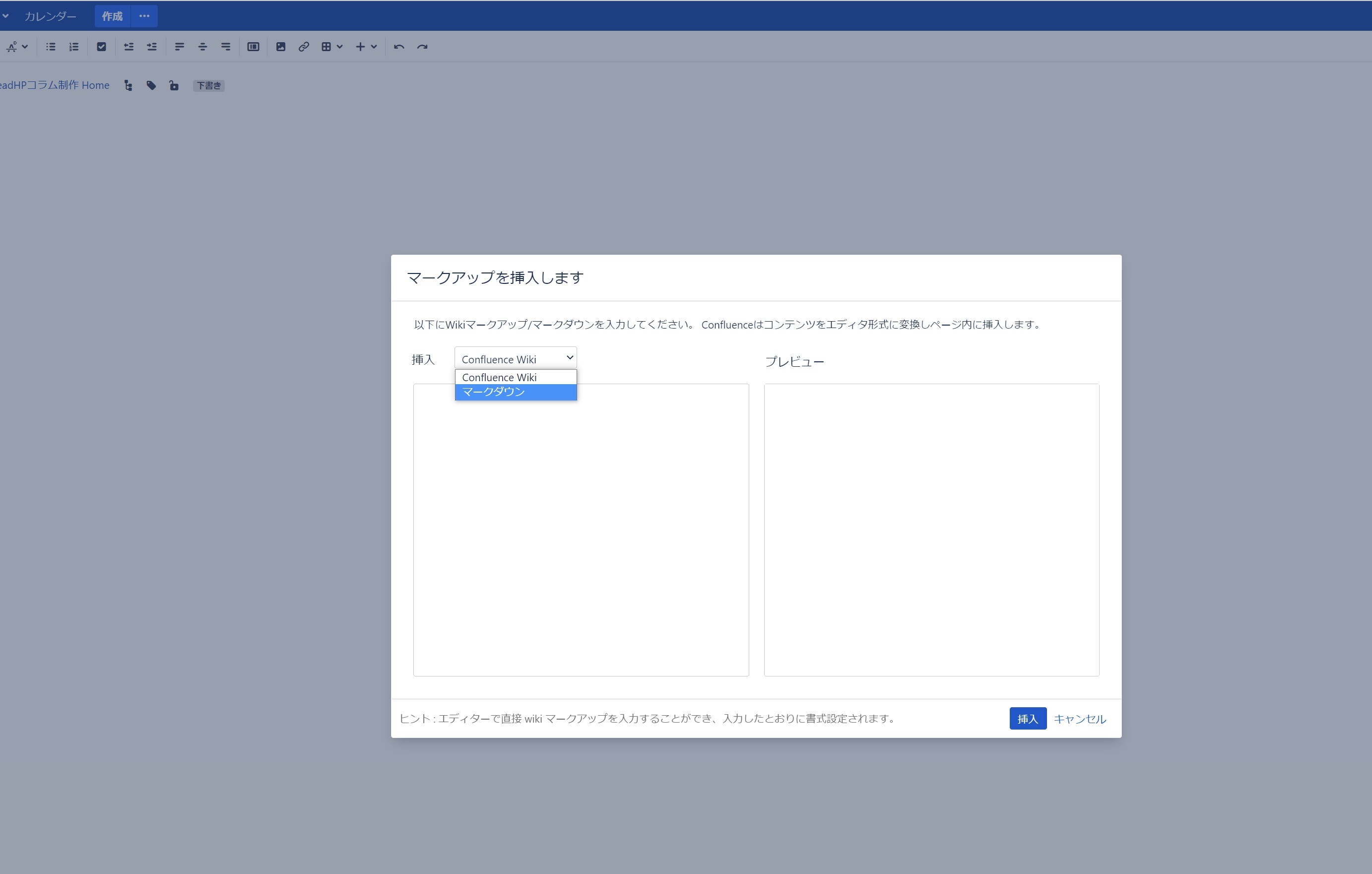
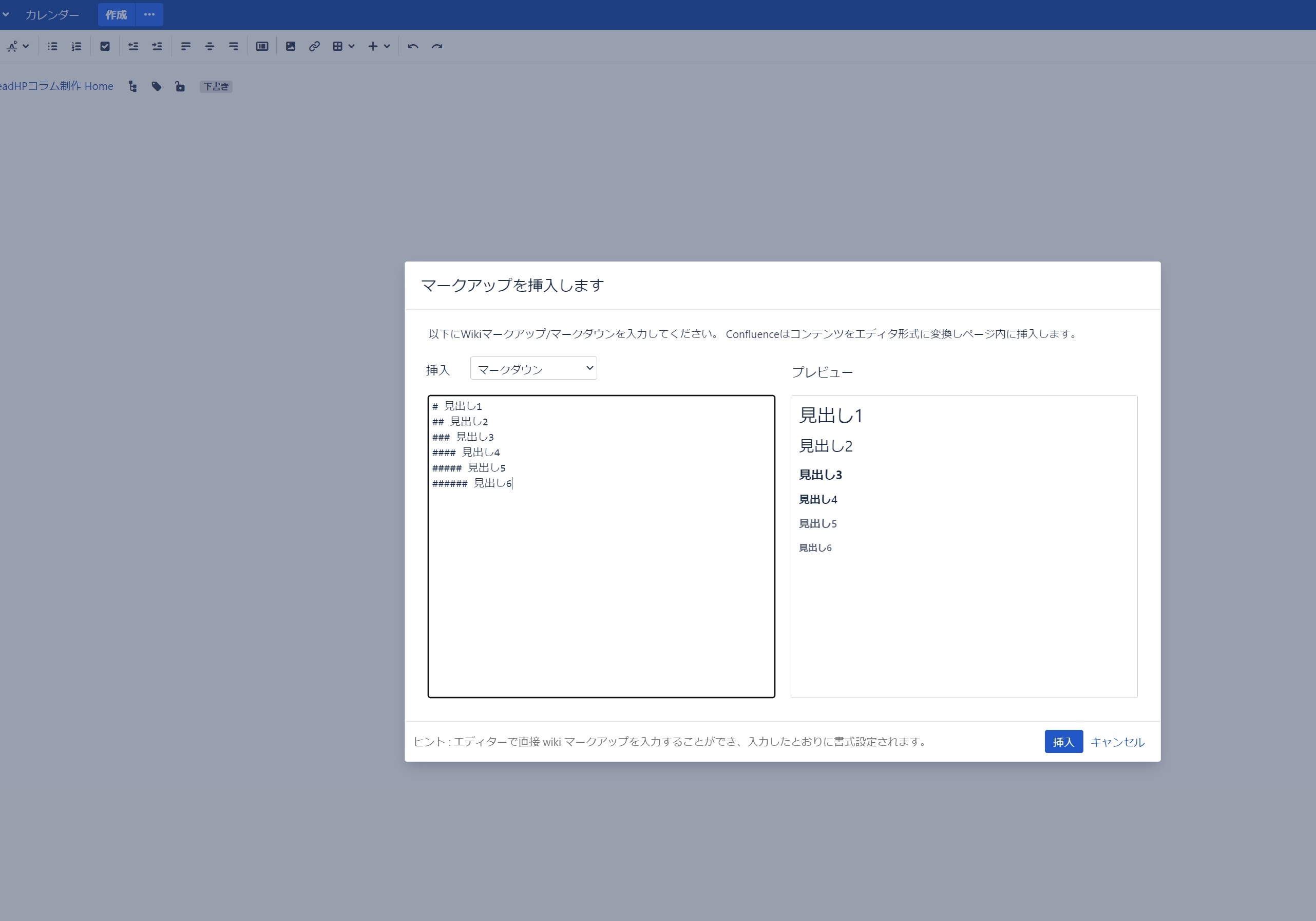
Confluenceのエディタでマークダウンを挿入する手順は、以下の通りです。
Confluenceはマークダウンをリッチテキストエディタ形式に変換します。
ただし、マークダウンを使用してコンテンツを編集することはできません。
Confluence(コンフルエンス)で使えるマークダウン記述例
続いては、Confluenceで使えるマークダウンの記述例を紹介します。
見出し
見出しは、#の数で入力します。#が1つのときは「見出し1」、#が2つのときは「見出し2」となります。
マークダウン記述例は、以下の通りです。
| マークダウン記述例 | 表示結果 |
|---|---|
| #見出し1 | 見出し1 |
| ##見出し2 | 見出し2 |
| ###見出し3 | 見出し3 |
| ####見出し4 | 見出し4 |
引用
引用は、引用部分の文字の前後に「??」を入力します。
マークダウン記述例は、以下の通りです。
| マークダウン記述例 | 表示結果 |
|---|---|
| ??引用?? | -引用 |
リスト(箇条書き)
レベルがない箇条書きの場合は、文字の前に「-」を付け、スペースを入れて文字を入力します。
マークダウン記述例は、以下の通りです。
| マークダウン記述例 | 表示結果 |
|---|---|
| - a | ・ a |
| - number | ・ number |
| - list | ・ list |
レベルがある箇条書きの場合は、アスタリスク(*)を使用します。
箇条書きのレベルを下げるときは、アスタリスクの数を増やし、レベルを上げるときはアスタリスクの数を減らします。アスタリスクと文字の間はスペースが必要です。
マークダウン記述例は、以下の通りです。
| マークダウン記述例 | 表示結果 |
|---|---|
| * some |
|
| * bullet ** indented ** bullets |
|
| * points |
|
番号付きの箇条書きを作成するにはハッシュ (#) を使用します。ハッシュとテキストの間にはスペースが必要です。
マークダウン記述例は、以下の通りです。
| マークダウン記述例 | 表示結果 |
|---|---|
| # a | 1. a |
| # number | 2. number |
| # list | 3. list |
リンク
Confluenceではさまざまなリンクの挿入も可能です。
マークダウン記述例としては、以下のようなものがあります。
| マークダウン記述例 | 表示結果 |
|---|---|
| [#anchor] | 同じページのアンカーへのリンク |
| [Confluence Wiki Markup^attachment.ext] | ページに添付されたファイルへのリンク |
| [pagetitle] | ページへのリンク |
| [pagetitle#anchor] | 別のページのアンカーへのリンク |
| [pagetitle^attachment.ext] | 別のページに添付されたファイルへのリンク |
| [spacekey:pagetitle] | 別のスペース内のページへのリンク |
| [spacekey:pagetitle#anchor] | 別のスペース内のページのアンカーへのリンク |
| [spacekey:pagetitle^attachment.ext] | 別のスペース内のページに添付されたファイルへのリンク |
| [/2004/01/12/blogposttitle] | ブログ投稿へのリンク ※「blogposttitle」はページに表示されているブログのタイトルです |
| [/2004/01/12] | ある1日のブログ投稿へのリンク |
| [spacekey:] | スペースのホームページ (またはスペースのスペースサマリページ)へのリンク |
| [~username] | 特定のユーザーのユーザープロファイルページへのリンク |
| [phrase@shortcut] | 指定されたショートカットサイトへのショートカットリンク ※ショートカットはサイト管理者によって設定 |
| [https://aslead.nri.co.jp/] | 外部リソースへのリンク |
| [mailto: aslead@nri.co.jp] | メール アドレスへのリンク |
| [file://z:/file/on/network/share.txt] | コンピュータ上またはドライブにマッピングされているネットワーク共有にあるファイルへのリンク ※Internet Explorer のみ動作 |
| [!http://external/image.png!|http://external/link.html] | 外部の画像や外部の URL へのリンクを表示 |
画像
Confluenceでは任意の画像以外に、他のページに添付されている画像や必要な画像をサムネイル表示させるなどの操作が可能です。
マークダウン記述例としては、以下のようなものがあります。
| マークダウン記述例 | 表示結果 |
|---|---|
| !http://www.host.com/image.gif! | ページにリモートソースの画像を表示 |
| !attached-image.gif! | ページに添付された画像ファイルを表示 |
| !pageTitle^image.gif! | 別のページに添付された画像ファイルを表示 |
| !spaceKey:pageTitle^image.gif! | 別のスペースのページに添付された画像ファイルを表示 |
| !/2010/05/23/My Blog Post^image.gif! | ブログ投稿に添付された画像ファイルを表示 |
| [spacekey:pagetitle] | 別のスペース内のページへのリンク |
| !image.jpg|thumbnail! | 画像をサムネイルとしてページに表示(ユーザーはサムネイルをクリックして、フルサイズの画像を表示できる) ※サイト管理者がサムネイルを有効にする必要あり |
| !image.gif|align=right, vspace=4! | 任意の画像に対してname=valueのペアのカンマ区切りのリストで HTML image タグの属性を指定 |
Confluence(コンフルエンス)で使えるマークダウンのショートカット
マークダウンを使用すれば、Confluence Cloud エディタでテキストの書式設定をより素早く操作することが可能です。
一般的なマークダウンショートカットとその機能の一部を紹介します。
| マークダウンショートカット | 表示結果 |
|---|---|
| **Bold** | 太字 |
| *Italic* | 斜体 |
| ~~Strikethrough~~ | 取り消し線 |
| `Code` | コード |
| # Space | 見出し1 |
| ## Space | 見出し2 |
| ### Space | 見出し3 |
| #### Space | 見出し4 |
| 1. Space | 番号付きのリスト(箇条書き) |
| * Space | リスト(箇条書き) |
| > Space | 引用 |
| ``` Space | コード スニペット |
| --- Space | 区切り線 |
| [Link]( https://aslead.nri.co.jp/) | リンク |
Confluence(コンフルエンス)に関するお問い合わせ
Confluenceは、ドキュメント管理や情報の蓄積に優れたツールです。
組織全体のナレッジマネジメントに有効で、プログラミングの知識がなくてもWordやPowerPointと同じような感覚で、直感的に操作ができるというメリットもあります。
また、エンジニアがConfluenceを利用する場合は、ほかのエディタで作成したマークダウンをそのままConfluenceに挿入することも可能です。
野村総合研究所は(NRI)は、Atlassian社の最高のトレーニング基準を満たしたPlatinum Solution Partnerに認定されています。NRIが窓口となり、Atlassian製品の販売、技術サポート、設計・構築サービス、コンサルティングを提供しています。
また、NRIではグループ会社を含めて約3名でのAtlassian製品利用実績があるため、豊富な運用ノウハウとユーザーとして利用した実績をベースにしたお客様の問題解決に向けたサポートが可能です。
Confluence製品の詳細については、以下のページをご覧ください。
ConfluenceとJiraの連携に関するお問い合わせは、お問い合わせフォームまたはメールにてお気軽にお問い合わせください。