iframeを使ってWebサイトに
Miroを埋め込もう!
2022年9月14日
ご相談・無料お見積りMiro(ミロ)は、複数人で離れた場所からもコラボレーションしながら共同作業ができるオンラインホワイトボードです。
シンプルなUIと直感的な操作で、誰でも簡単にデザインができるのがMiroのメリットです。
Miroはiframeに対応しており、iframeを利用することでWebサイトにMiroのホワイトボードを埋め込むことができ、Webページ単体だけでは今までできなかった表現が可能になります。
ここでは、Miroのiframeの使い方と設定方法を解説します。
Miro(ミロ)のiframeとは
Miroはiframeに対応しており、WebサイトにMiroのホワイトボードを埋め込むことができます。
Webサイト上でホワイトボードを表示・動作させれば、表現の幅がぐんと広がります。
また、埋め込んだホワイトボードの権限を変更すれば、「閲覧のみ」や「編集可能」といった制御も可能になります。
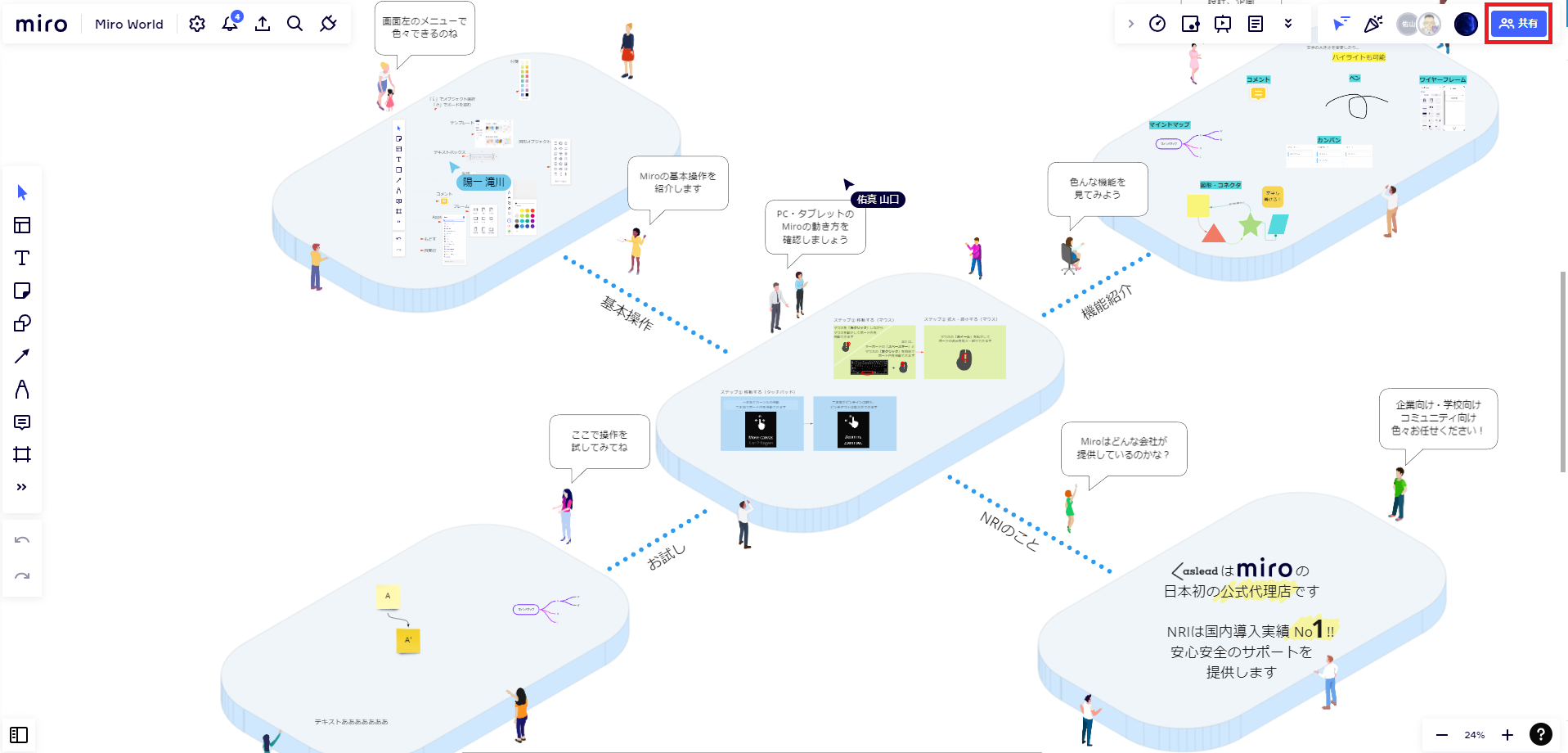
以下は実際にiframeで埋め込んだMiroのホワイトボードです。実際に触ってみてください。
MiroのiframeをWebサイトに埋め込んでユーザーに公開するには、以下の2つのステップが必要です。
・iframeの取得と埋め込み
・iframeの設定変更
本記事ではMiroのiframeをWebサイトに埋め込むまでをご紹介します。
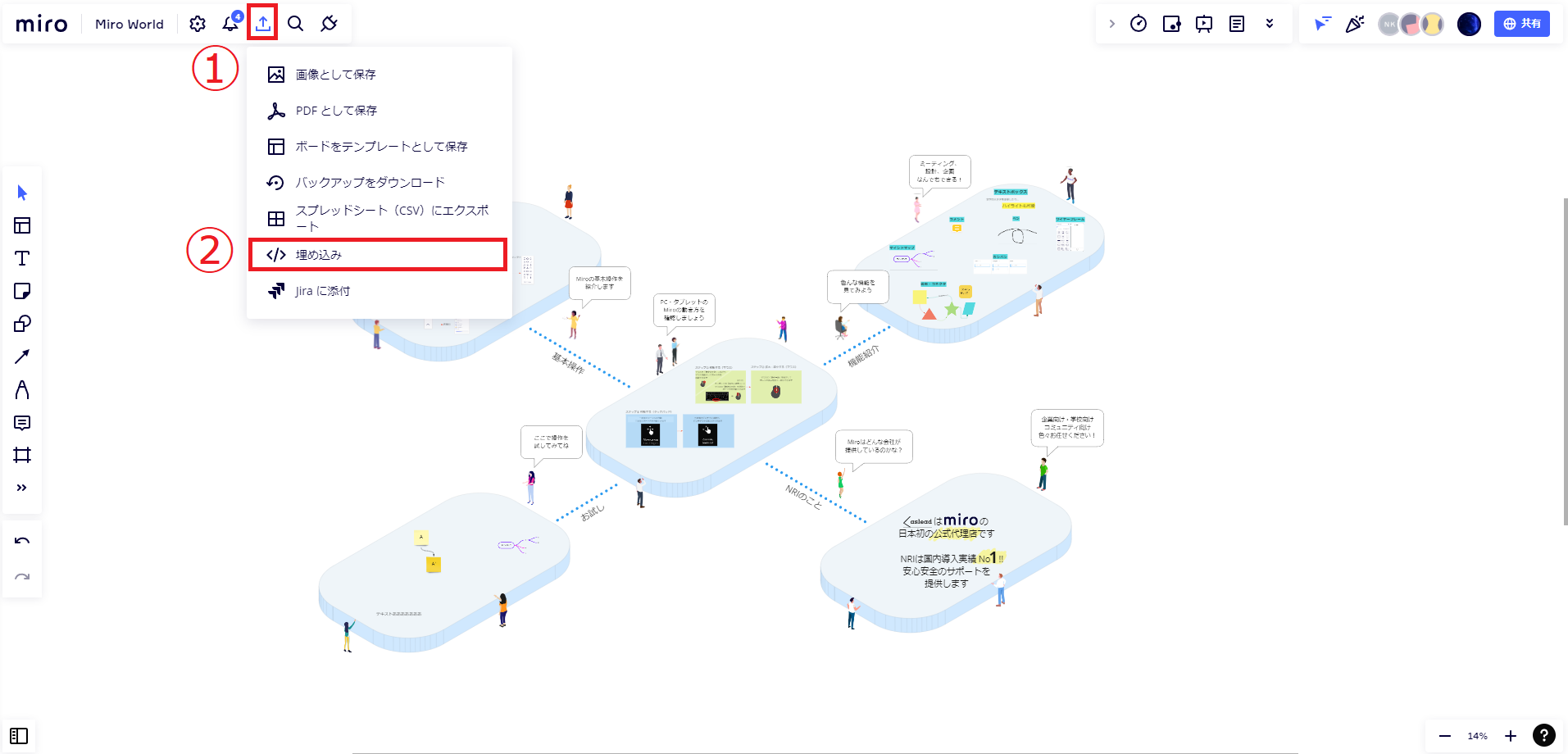
iframeの取得と埋め込み
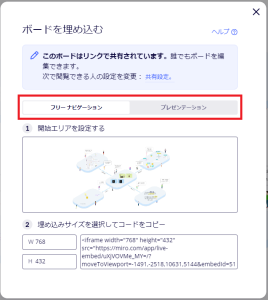
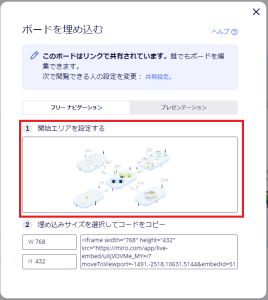
こちらではMiroのiframeの取得方法について解説します。 6ステップでiframeが取得できますので、ぜひご活用ください。
以上の操作でWebサイトにMiroの埋め込みが完了です。
iframeの設定変更
Miroのiframeは埋め込み後に閲覧者に付与する権限を変更したり、埋め込み自体の表示方法を変更できます。
権限を変更する
サイトに埋め込んだiframeは、閲覧者に対して操作を限定することが可能です。
ここでは、閲覧者の権限変更について紹介します。
・Can view ・・・・・閲覧のみ
・Can comment・・・閲覧とコメントのみ
・Can edit ・・・・・編集可
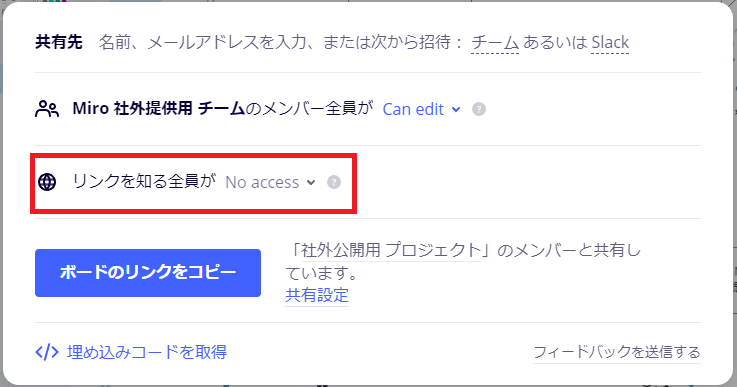
・No access ・・・・アクセス不可
以上で閲覧者に対して操作の限定が完了です。
上記でNo accessとした場合は、自身またはチームで参照権限のある人だけがiframeを通じてボードを参照できます。
Webサイトを開いた際に、デフォルトでホワイトボードを表示する
通常、Webサイトに埋め込んだホワイトボードは「See the Board」ボタンが表示され、
このボタンを押下することでホワイトボードを表示します。
ここでは、「See the Board」ボタンを押さないで表示する設定をご紹介します。
「See the Board」ボタンの非表示は、iframeに以下のパラメーターを追加することで可能です。
※表示しているホワイトボードの表示形式によって、パラメーターは異なります。
・プレゼンテーション ・・・・iframe コードのボード URL の後に「&autoplay=yep」を追加します。
・フリー ナビゲーション・・・iframe コードのボード URL の後に「&embedAutoplay=true」を追加します。
<iframe src="https://miro.com/app/live-embed/uXjVOVMe_MY=/?moveToViewport=1438,-488,3525,1650&embedAutoplay=true" frameborder="0" scrolling="no" ></iframe>
おわりに
いかがでしたでしょうか。このコラムでは、Miroのiframeの使い方を紹介しました。
Webサイトにホワイトボードを埋め込むことで、今までできなかった表現が可能になるので、是非ご利用ください。
Miroの詳細に関しては、代理店ページをご覧ください
Miro代理店ページはこちらお問い合わせ
Miro に関するご相談は、下記よりお気軽にお問い合わせください。
- Miro
導入のご相談 - 各種ソリューションや
プランに関するご質問 - サポートに関する
お問い合わせ - Miro
トライアルの申し込み